Une Progressive Web App, c'est quoi ? - Définition, cas d'utilisation
Découvrez ce que sont les progressives Web Apps, la révolution des applications mobiles poussée par Google. Les PWA sont des applications qui ne se téléchargent pas sur un store mais via le navigateur, elles permettent une fluidité d'utilisation incomparable par rapport à nos apps conventionnelles.
Définition des Progressive Web Apps
Les progressive web apps utilisent les dernières technologies pour combiner les meilleures applications Web et mobiles. Pensez-y comme un site Web construit à l'aide de technologies Web, mais qui agit et se sent comme une application. Les avancées récentes du navigateur et de la disponibilité des employés de service et des API Cache et Push ont permis aux développeurs Web de permettre aux utilisateurs d'installer des applications Web sur leur écran d'accueil, de recevoir des notifications push et même de travailler en mode hors connexion. C'est d'ailleurs une technologie qui est mise en avant par Google, les Progressive Web Apps selon Google.

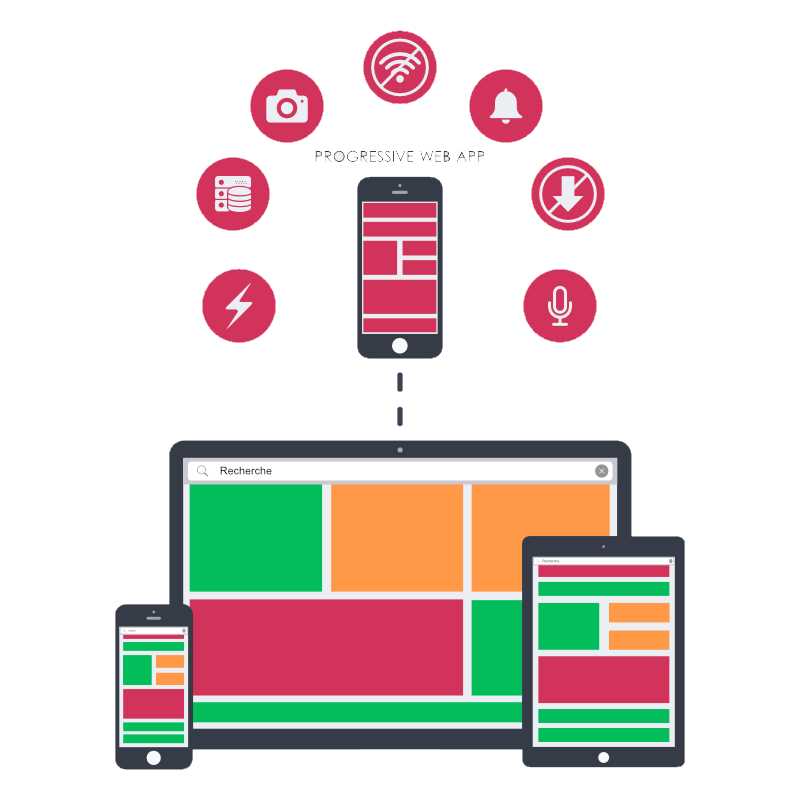
Représentation visuelle du fonctionnement d'une Application Web Progressive
Source : Global Media Insight
Les applications Web progressives tirent parti de l'écosystème, des plugins et de la communauté Web de manière très importante, ainsi que de la facilité relative de déploiement et de maintenance d'un site Web par rapport à une application native dans les magasins d'applications respectifs. Pour ceux d'entre vous qui développent à la fois mobile et Web, vous apprécierez qu'un site Web puisse être construit en moins de temps, qu'une API ne doit pas être maintenue avec une compatibilité ascendante. En effet, tous les utilisateurs exécuteront la même version de votre site Web. Il n’y aura plus de fragmentation entre les différentes versions des applications natives et du site internet, ce sera plus simple à gérer et à déployer.
Pourquoi utiliser une Progressive Web Apps ?
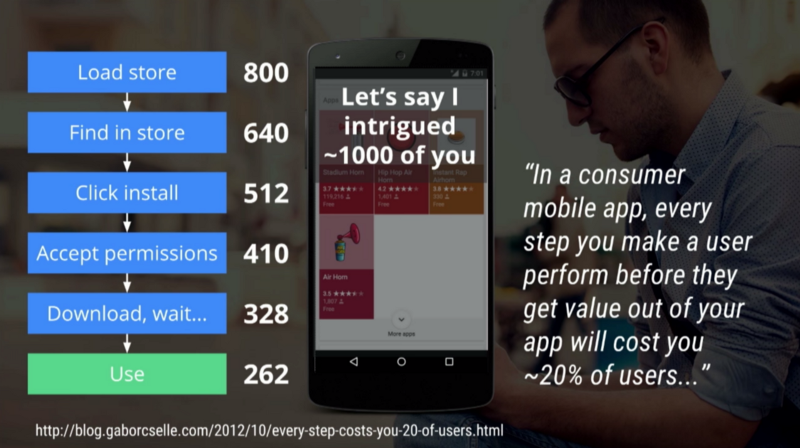
Une étude a montré que, en moyenne, une application perd 20% de ses utilisateurs pour chaque étape entre le premier contact de l'utilisateur avec l'application et l'utilisateur commence à utiliser l'application. Un utilisateur doit d'abord trouver l'appli dans un magasin d'applications, la télécharger, l'installer puis enfin l'ouvrir. Vous pouvez en savoir plus sur cet article présentant les PWA face aux applications mobiles natives.

Une quantité non négligeable d'utilisateurs partent à chaque étape du téléchargement
Source : YouTube
Lorsqu'un utilisateur trouve votre Application Web Progressive, il pourra immédiatement commencer à l'utiliser, éliminant les étapes de téléchargement et d'installation inutiles. Et quand l'utilisateur revient à l'application, il sera invité à installer l'application et à passer à une expérience plein écran.
Toutefois, une application native n'est certainement pas mauvaise. Les applications mobiles avec notifications push atteignent jusqu'à trois fois plus de rétention que leurs homologues sans être poussées, et un utilisateur est trois fois plus susceptible de rouvrir une application mobile qu'un site Web. En outre, une application mobile bien conçue consomme moins de données et est beaucoup plus rapide parce que certaines ressources résident sur le périphérique.
Une application Web progressive tire parti des caractéristiques d'une application mobile, ce qui améliore la rétention et la performance des utilisateurs, sans les complications inhérentes au maintien d'une application mobile.
Les cas d'utilisation des PWA
Quand devez-vous créer une application Web progressive ? Une application native est généralement recommandé pour les applications que vous attendez des utilisateurs à revenir fréquemment, et une application Web progressive n'est pas différent. Flipkart utilise une application Web progressive pour sa populaire plate-forme de commerce électronique, Flipkart Lite, et Air Berlin utilise une application Web progressive pour son processus d'enregistrement en ligne, permettant aux utilisateurs d'accéder à leurs billets sans connexion Internet.

L'exemple de Flipkart Lite, la PWA du géant indien
Source : Gadgets 360
Pour évaluer si votre prochaine application doit être une application Web progressive, un site Web ou une application mobile native, identifiez d'abord vos utilisateurs et leurs actions les plus importantes. Être «progressif», une application Web progressive fonctionne dans tous les navigateurs, et l'expérience est améliorée chaque fois que le navigateur de l'utilisateur est mis à jour avec des fonctionnalités nouvelles, améliorées et des API.
Ainsi, il n'y a aucun compromis dans l'expérience utilisateur avec une application Web progressive par rapport à un site Web traditionnel; Cependant, vous devrez peut-être décider de la fonctionnalité à prendre en charge hors connexion, et vous devrez faciliter la navigation (n'oubliez pas qu'en mode autonome, l'utilisateur n'a pas accès au bouton Retour). Si votre site Web a déjà une interface de type application, l'application des concepts des PWA ne fera que le rendre meilleur.
Si certaines fonctionnalités sont nécessaires pour les actions critiques des utilisateurs mais ne sont pas encore disponibles en raison d'un manque de support entre navigateurs, une application mobile natif pourrait être la meilleure option, garantissant la même expérience à tous les utilisateurs.
Caractéristiques d'une Progressive Web Apps
Avant de sauter dans le code, il est important de comprendre que les applications Web progressives ont les caractéristiques suivantes. Les caractéristiques les plus importants sont visibles sur notre article présentant les 5 raisons de s'intéresser aux Progressive Web Apps à travers une infographie.
Progressive
Par définition, une application Web progressive doit fonctionner sur n'importe quel périphérique et l'améliorer progressivement, en tirant parti des fonctionnalités disponibles sur le périphérique de l'utilisateur et le navigateur.

Les caractéristiques des Progressives Web Apps
Source : IDfr
Découverte
Parce qu'une application web progressive est un site Web, il devra être visible dans les moteurs de recherche. C'est un avantage majeur par rapport aux applications natives, qui restent à la traîne des sites Web dans la recherche.
Liens
Comme autre caractéristique héritée des sites Web, un site Web bien conçu doit utiliser l'URI pour indiquer l'état actuel de l'application. Cela permettra à l'application Web de conserver ou de recharger son état lorsque l'utilisateur marque ou partage l'URL de l'application.
Sensible
L'interface utilisateur d'une application Web progressive doit correspondre au facteur de forme et à la taille de l'écran du périphérique.
App-like
Une application Web progressive devrait ressembler à une application native et être construite sur le modèle d'application shell, avec une mise à jour de page minimale.
Connectivité indépendante
Il devrait fonctionner dans des zones de faible connectivité ou hors ligne (notre caractéristique préférée).
Re-engageable
Les utilisateurs d'applications mobiles sont plus susceptibles de réutiliser leurs applications et les applications Web progressives sont conçues pour atteindre les mêmes objectifs grâce à des fonctionnalités telles que les notifications push.
Installable
Une application Web progressive peut être installée sur l'écran d'accueil de l'appareil, ce qui le rend facilement disponible.
Actualisée
Lorsque de nouveaux contenus sont publiés et que l'utilisateur est connecté à Internet, ce contenu doit être disponible dans l'application.
Sûr
Parce qu'une application Web progressive a une expérience utilisateur plus intime et parce que toutes les demandes de réseau peuvent être interceptées par les travailleurs de service, il est impératif que l'application soit hébergée sur HTTPS pour empêcher les attaques man-in-the-middle.